ついでなので、Wi-Fiの場合もRADIUS認証(EAP-TLS)での接続方法を記録しておく。
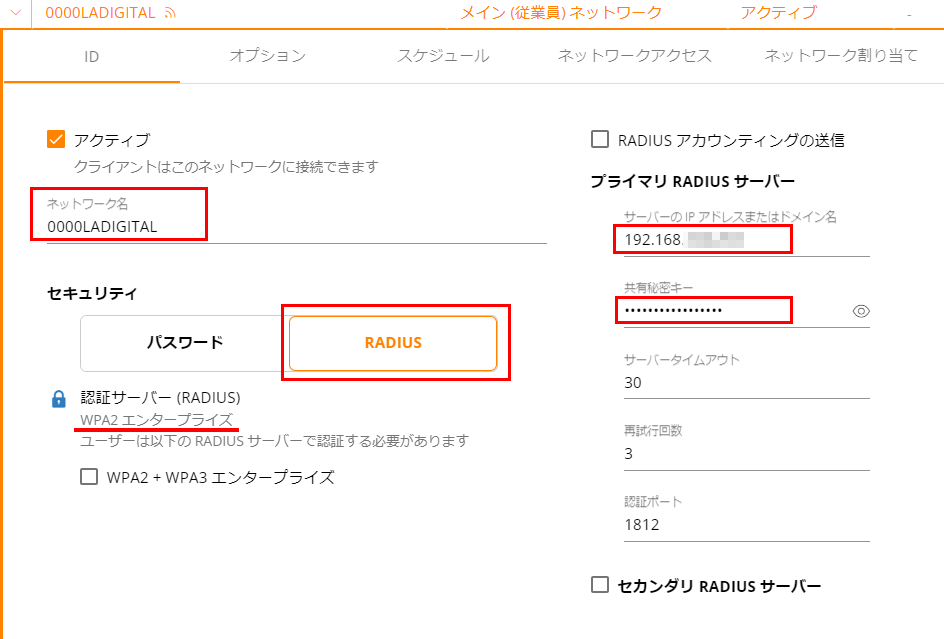
まずは、Wi-Fiアクセスポイント(オーセンティケータ)の設定。ここでは、Aruba Instant On AP22 を使っている。

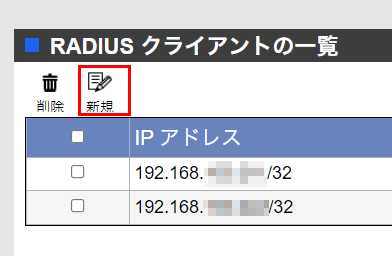
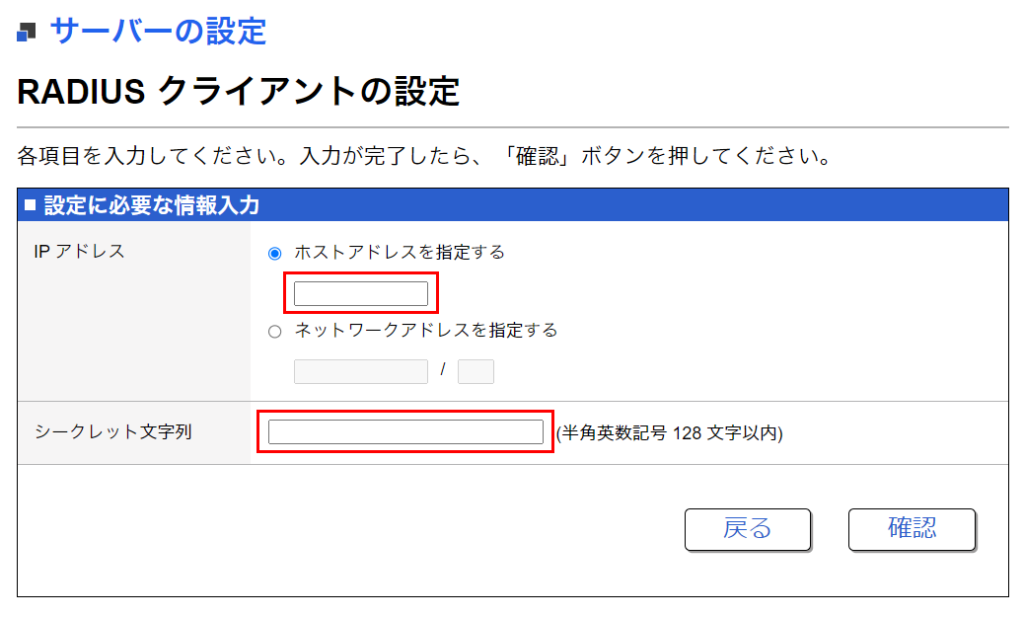
ネットワーク名(SSID)は好きに設定。セキュリティはWPA2エンタープライズを選択。RADIUSサーバーとしてYAMAHA SWX3100-10GのIPアドレスを指定。秘密共有キーは、SWX3100で指定したRADIUSクライアントの物(SWX3100に設定した「シークレット文字列」)を使う。内部RADIUSサーバーに接続するときのデフォルトシークレットキー(secret_local)ではないので注意。


Wi-Fi APのIPアドレスが固定じゃなかったら「ネットワークアドレスを指定する」の方でも良い。
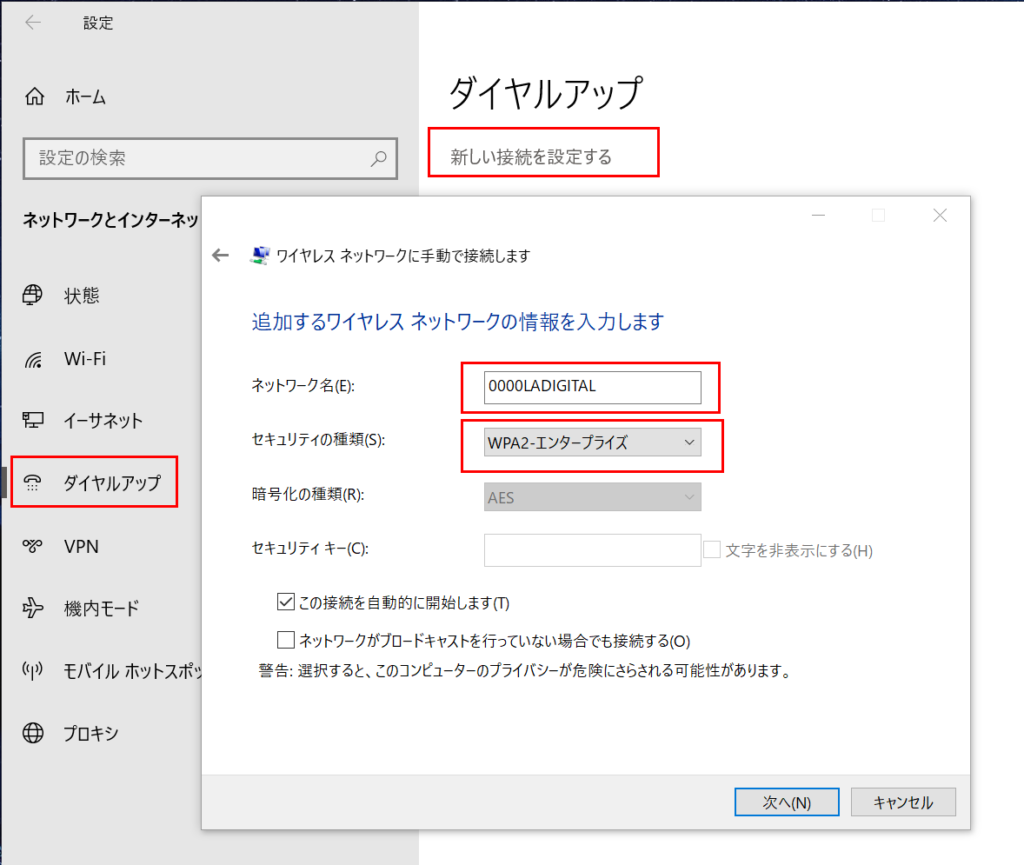
次にWindowsの設定から、「ダイヤルアップ→新しい接続を設定する」に進む。ネットワーク名はオーセンティケータに設定したSSIDを、セキュリティの種類はWPA2-エンタープライズを選択して次へ。(余談だが、Windows10でWPA3エンタープライズを設定しようとするとなぜかダイアログがエラー終了するので、WPA2にしておく。まあ、PSKじゃないからWPA2もWPA3も変わんないだろう…)


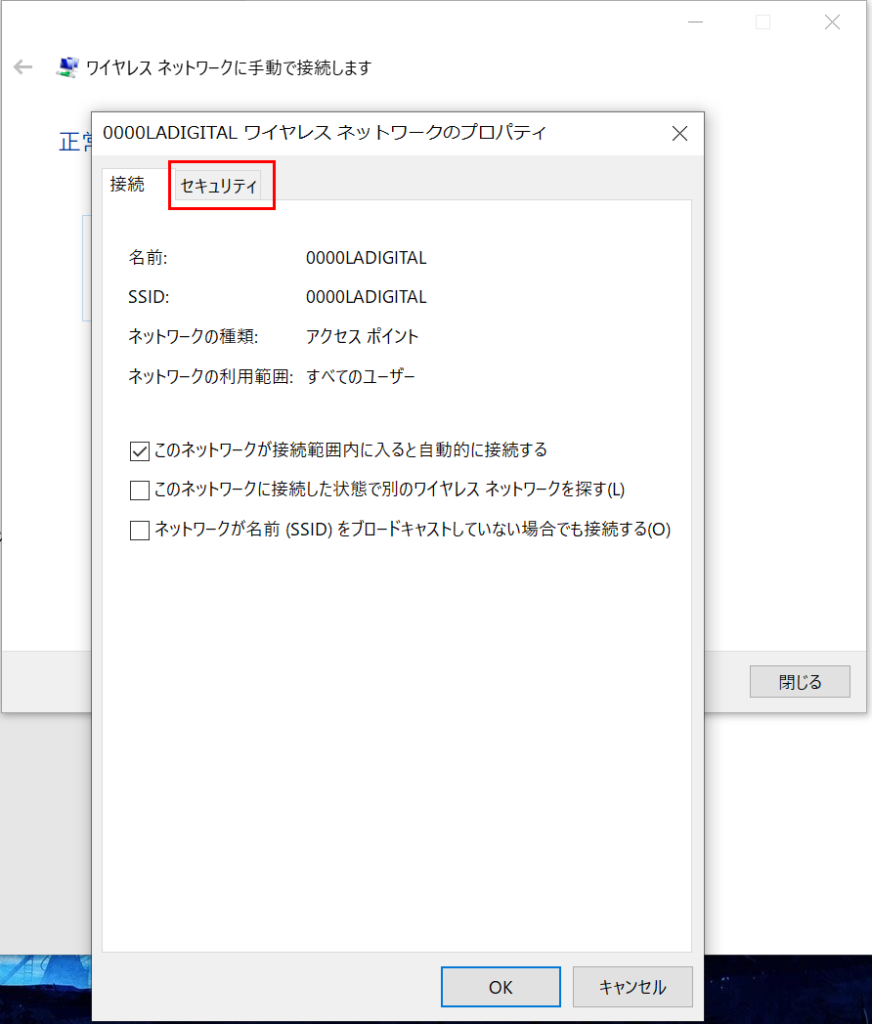
正常に終了した後、設定を変更するか聞かれるので、そのまま変更へ進む。
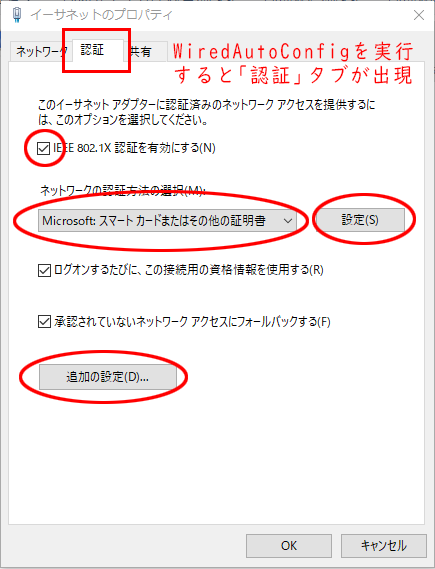
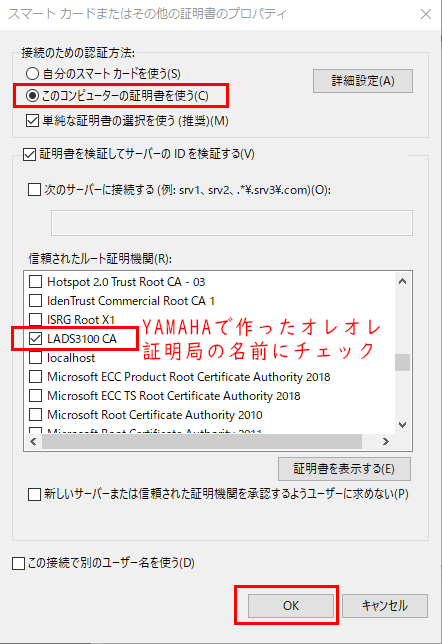
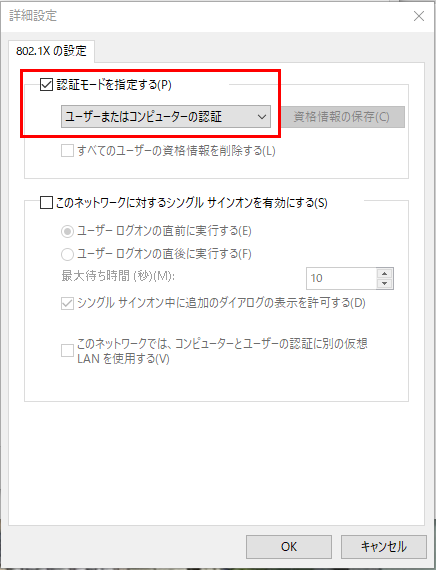
するとワイヤレスネットワークのプロパティが開くので、「セキュリティ」タブをクリック。ここから先は有線LANの場合と変わらない。ネットワークの認証方法の選択に「Microsoft: スマートカードまたはその他の証明書」を選択し、YAMAHAオレオレ証明局にチェックを入れ、認証モードをユーザーまたはコンピューターの認証に変更する。


以上で、Wi-Fi接続の設定は終了。
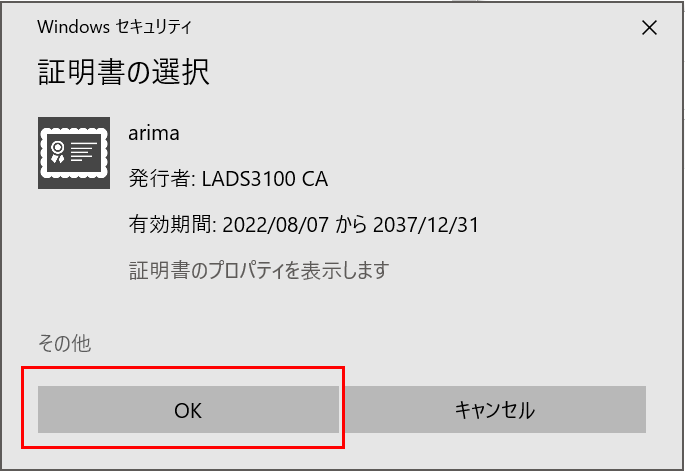
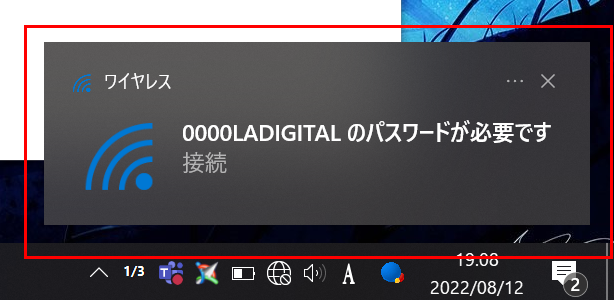
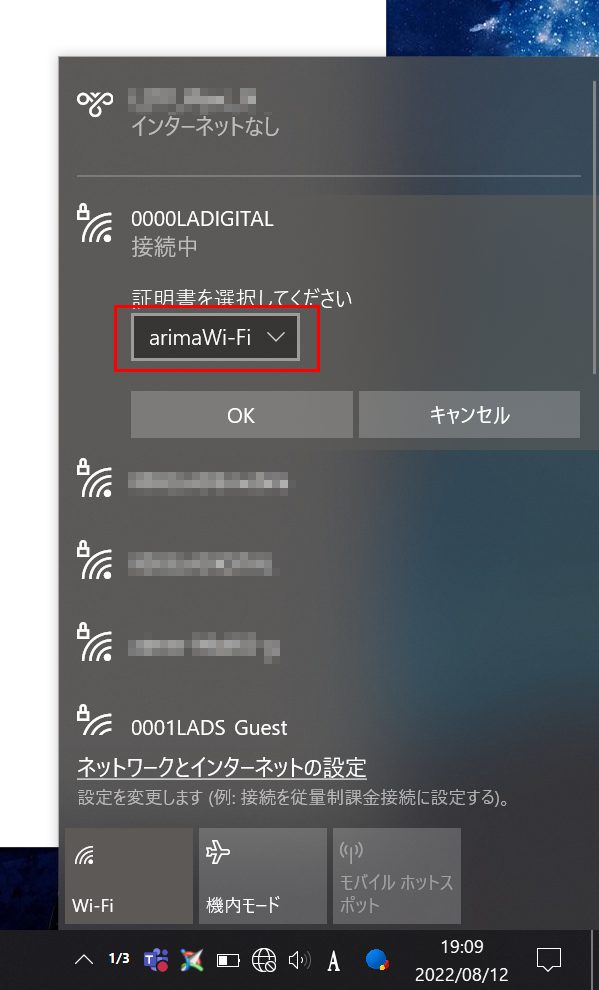
OS標準の操作で設定したSSIDに接続しようとすると、「パスワードが必要です」と通知が出てくるが、実はパスワードではなくて証明書の選択が必要になる。選ぶだけでOK。


あ、もちろんクライアント証明書のインストールは、有線LANの場合と同じように事前にすませておく。じゃないと、ここで証明書がないので未認証になるからね。
さらに、既存のWi-Fi接続設定を設定変更でここまで持っていくのは不可能なので、途中でミスしたり既存の設定を変更しようと思ったら、毎回「ダイヤルアップ→新しい接続を設定する」からやり直す必要がある。なんでだろう?
セキュリティはめんどくさいなあ…と思ったそこのあなた、そうですセキュリティはめんどくさいんです。